
- Qualidade e Testes
Testar o código é uma parte fundamental do trabalho de qualquer Programador e, posteriormente, dos Analistas de Testes. Felizmente, muitas tecnologias atuais contribuem para que esse trabalho seja ainda mais ágil e eficiente, como é o caso do Cypress.
Essa ferramenta moderna de testes end-to-end simplifica a criação de testes automatizados para aplicativos web. Ao contrário de outras ferramentas, ela serve especificamente para a web moderna e proporciona uma experiência mais rápida, confiável e fácil.
Confira, então, quais outras vantagens você pode obter ao utilizar esse tipo de solução!
Cypress é uma ferramenta projetada para simplificar o processo de criação, execução e depuração de testes. Além disso, ele permite que os desenvolvedores escrevam em JavaScript, com uma API que facilita essa etapa do desenvolvimento de software.
E mais: o Cypress fornece uma interface interativa, onde você pode visualizar os testes em tempo real. Assim, à medida que escreve o script, é possível acompanhá-lo, o que ajuda o Analista de Testes (QA) na visualização de quais partes do código necessitam de ajustes.
Saiba mais: Cypress Studio: uma ferramenta aliada de QAs
Escolher a ferramenta certa para testes automatizados é fundamental para ganhar em agilidade e eficiência operacional. E o Cypress se destaca bastante nessa função. Entenda, a seguir, os motivos para isso:
O Cypress utiliza JavaScript para a criação de testes. Essa escolha facilita a integração com a maioria das aplicações web modernas, que frequentemente usam essa linguagem no front-end.
Além disso, por se basear em JavaScript, o Cypress permite que os Desenvolvedores usem a mesma linguagem tanto para criar a aplicação quanto para escrever os testes, simplificando o processo de produção e teste.
A principal diferença entre Cypress e Selenium é que o primeiro opera diretamente no navegador e proporciona uma experiência mais rápida e integrada. Já o Selenium é uma ferramenta mais tradicional, que interage com o navegador através de uma API, usado com várias linguagens.
Com isso, é bom reforçar que o Cypress dispõe de uma API intuitiva em JavaScript, que facilita a escrita e manutenção de testes — além da já citada eficiência de depuração por meio de um feedback em tempo real.
Por sua vez, o Selenium demanda mais tempo e drivers de instalação, e sua configuração pode ser mais complexa. A ferramenta se destaca, contudo, na diversidade de navegadores e linguagens de programação, como:
Com o Cypress, você pode realizar diferentes tipos de testes de software e, assim, garantir que tudo funcione corretamente. Veja quais são e, logo em seguida, vamos descrever a fundo essas possibilidades:
Os testes de integração verificam se as diferentes partes da aplicação funcionam em conjunto. Com isso, o Cypress pode servir para testar a comunicação entre a camada de banco de dados e a camada de interface do usuário, por exemplo.
Aqui, usa-se o Cypress para testar a interface e garantir que os usuários possam interagir com a aplicação sem problemas de navegação.
O Cypress é útil para testar a performance da aplicação e identificar gargalos que podem afetar a experiência do usuário, como a velocidade de carregamento.
Experimente usar o Cypress para verificar se as novas funcionalidades planejadas não vão impactar negativamente as funcionalidades existentes.
Também é possível testar a aplicação para certificar-se de que ela esteja em conformidade com as diretrizes de acessibilidade da web.
O Cypress também ajuda na identificação de vulnerabilidades que podem ser exploradas por hackers. Veja também: Como criar produtos digitais e evitar falhas na estratégia
JavaScript é a linguagem usada no Cypress você precisará ter conhecimento básico dela para criar testes automatizados com a ferramenta.
Além disso, ele permite escrever testes com outras tecnologias que usam a mesma linguagem de programação, como é o caso do Node.js.
Também é interessante observar a flexibilidade de uso do Cypress com diferentes frameworks de testes como o Mocha, o Jasmine e o Jest, por exemplo. Com isso, você tem estrutura para experimentar e organizar os seus testes automatizados.
Saiba mais: Como a Experimentação para produtos digitais reduz riscos
É possível integrar ferramentas de Build. Grunt e Gulp são dois exemplos disso, pois permitem automatizar tarefas de build e configuração de projetos web. Essas ferramentas podem, inclusive, otimizar e automatizar a execução de testes automatizados com o Cypress.
E, por fim, existe a possibilidade de associar o Cypress a ferramentas de CI/CD, como o Jenkins, o Travis CI e o CircleCI — que ajudam a automatizar o processo de construção, teste e implantação de uma aplicação web.
Dessa maneira, as ferramentas permitem que seus testes sejam executados automaticamente sempre que houver uma alteração no código, o que perpetua a qualidade da aplicação em cada etapa do processo.
Veja também: Tecnologias de desenvolvimento de software: qual a melhor opção?
Quer ver como o Cypress funciona na prática? Confira, abaixo, como instalar e configurar com o nosso passo a passo!
Instale o Cypress em seu ambiente de desenvolvimento — isso pode ser feito via npm (gerenciador de pacotes do Node.js). Para instalá-lo, basta executar o seguinte comando em seu terminal:

Agora, é necessário configurá-lo para ser utilizado em seus testes automatizados. Para isso, é necessário criar um arquivo de configuração em seu projeto e você só precisa executar o seguinte comando em seu terminal:

Isso fará com que o Cypress abra em seu navegador e crie o arquivo cypress.json no projeto — o arquivo é responsável por armazenar as configurações do Cypress.
Depois, você precisa definir a URL de sua aplicação web em baseUrl dentro do arquivo cypress.json. Por exemplo:

Isso irá definir a URL base para sua aplicação web em http://localhost:3000.
A estrutura de um projeto Cypress é bastante flexível e pode variar de acordo com as necessidades do projeto e do time de desenvolvimento do software.
No entanto, existem algumas práticas recomendadas que podem tornar o fluxo de trabalho mais eficiente — como as sugestões abaixo para uma estrutura de projeto Cypress:
Crie uma pasta separada para testes e coloque cada um deles dentro dessa pasta. E organize os arquivos por funcionalidade ou área da aplicação; isso ajudará a mantê-los organizados e fáceis de entender.
Os fixtures são arquivos com dados que são utilizados pelos testes. Crie uma pasta separada para eles e coloque-os dentro dela.
Os plugins do Cypress são usados para estender a funcionalidade da ferramenta. Crie uma pasta para seus plugins e coloque todos esses arquivos lá.
A pasta de suporte é usada para arquivos de configuração e funções auxiliares que são compartilhados por todos os testes.
A dica, aqui, é: crie uma pasta separada para seus arquivos de suporte.
Crie um arquivo de configuração na raiz do projeto e defina as configurações específicas para a sua realização.
Se você faz muitos testes ou precisa organizar seus arquivos, experimente criar subpastas dentro da pasta de testes.
Por exemplo: você pode criar uma subpasta para testes de login e outra subpasta para testes de checkout.
O uso de variáveis de ambiente é uma boa prática para manter suas credenciais e informações confidenciais fora do código-fonte. Utilize variáveis de ambiente para armazenar informações como URLs, credenciais de acesso e outras informações sensíveis.
Deve ter dado para perceber que o mais importante é manter seus arquivos organizados de uma maneira que faça sentido para o seu time de desenvolvimento e facilite a manutenção dos testes ao longo do tempo.
Para utilizar o Cypress da forma correta, portanto, lembre-se de alguns aspectos da sua estrutura, como:
No exemplo abaixo, temos as seguintes pastas e arquivos adicionais:

Conheça alguns dos principais comandos do Cypress, que vão facilitar o uso do framework:
Para encontrar elementos em tela:
Para interagir com elementos de tela:
Asserções para nossos testes:
Vamos observar dois casos de teste: o primeiro verifica se uma mensagem de erro é exibida quando as credenciais do usuário estão incorretas. Já o segundo confere se o usuário é redirecionado para o dashboard caso as credenciais estejam corretas.
Para isso, antes de cada teste, usamos o comando cy.visit() para visitar a página de login. Em seguida, os comandos cy.get() e .type() para preencher os campos de email e senha, e cy.get() e .click() para clicar no botão de login.Por fim, o comando cy.url(), responsável por verificar se o usuário é redirecionado para a página correta após o login. Vale destacar que os testes podem ser adaptados para atender às necessidades específicas do seu aplicativo.

Você pode utilizar um arquivo JSON para armazenar os seletores CSS, algo particularmente útil em projetos grandes em que há muitos locators para gerenciar, pois permite uma organização facilitada e uma manutenção simples.
Abaixo, um exemplo de como criar um arquivo JSON com locators e utilizá-lo em conjunto com o Cypress:

No exemplo acima, temos um arquivo locators.json que contém os locators organizados por página. Para utilizar esses locators no teste, basta importar o arquivo JSON e utilizar a sintaxe cy.get(nomeDoLocator) para localizar o elemento na página.
Ao utilizar um arquivo JSON para armazenar os locators, você ganha mais facilidade para lidar com a manutenção do código, pois permite que os locators sejam atualizados centralmente em um único arquivo.
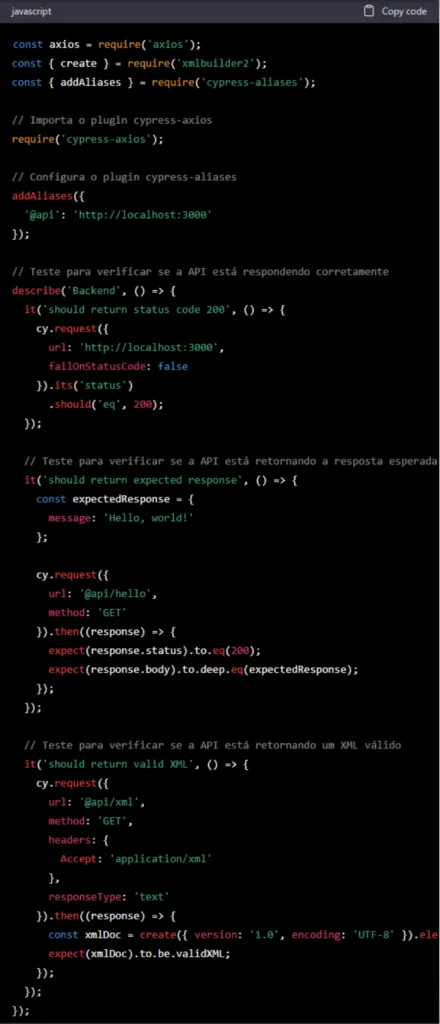
Abaixo, vamos apresentar um exemplo em que utilizamos o plugin cypress-axios para fazer requisições HTTP à API. Além disso, utilizamos o plugin cypress-aliases para criar um alias para a URL base da API, que pode ser referenciada por @api nos testes.
No primeiro teste, verificaremos se a API está respondendo corretamente, fazendo uma requisição GET para a URL base da API.
No segundo teste, verificaremos se a API retorna a resposta esperada. Para isso, faremos uma requisição GET para a rota /hello da API.
E, no terceiro teste, a ideia é conferir se a API retorna um XML válido a partir de uma requisição GET para a rota /xml da API e validando o XML retornado.
É importante lembrar que os testes de back-end com o Cypress são mais limitados em comparação aos testes de front-end, pois não há interação do usuário com a aplicação.
Entretanto, ainda é possível verificar a resposta da API e validar o comportamento esperado da aplicação. Entenda com base na ilustração a seguir:

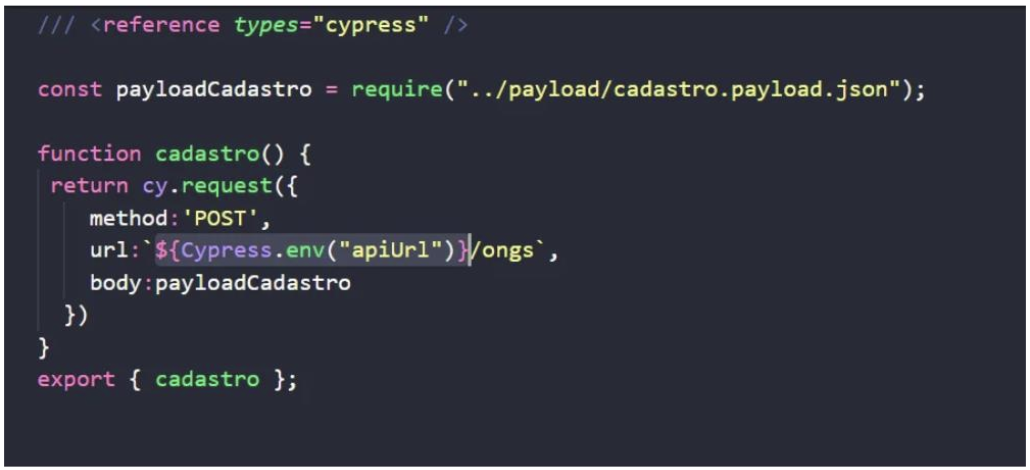
Confira um exemplo de arquivo request:

Veja um exemplo de arquivo payload:

Abaixo, podemos ver um exemplo de teste funcional no Cypress. No primeiro bloco, nós realizamos as interações de um cadastro; no segundo, clicamos no botão de cadastro que chama o método post; no último, as validações do teste.

Tecnologias como o Cypress tornam o processo de testes mais ágil e eficiente, já que essa poderosa ferramenta oferece uma API intuitiva em JavaScript, uma instalação simples, uma interface interativa e uma comunidade ativa.
Dessa maneira, acreditamos que ele se destaca por proporcionar uma experiência rápida e integrada, permitindo testes end-to-end de alta qualidade.
Mas se você precisa de um auxílio especializado e deseja reduzir riscos e incertezas de mercado, em suas ideias, ou mesmo validar tecnologias ou arquiteturas para evitar imprevistos antes de construí-las, conheça a nossa solução de experimentação!
Veja, a seguir, as respostas para as principais dúvidas sobre o Cypress:
O Cypress é uma ferramenta de teste automatizado end-to-end projetada para simplificar a criação, execução e depuração de testes de aplicações web, oferecendo uma experiência rápida e integrada diretamente no navegador.
O Cypress é fácil de configurar, possui uma interface intuitiva, executa testes rapidamente e oferece uma depuração eficiente. Ele é ideal para garantir a qualidade e a funcionalidade de aplicações web modernas.
O Cypress é escrito em JavaScript e utiliza essa linguagem para a criação de testes, facilitando a integração com aplicações web modernas que frequentemente usam JavaScript no front-end.
Quer continuar aprendendo? Veja também:

