
- Desenvolvimento de Pessoas
Você em algum momento já observou documentações que existem em alguns sistemas ou sites, e logo após parou para pensar: como eu poderia fazer algo assim de uma forma simples, rápida e que seja tão bonita quanto? Neste artigo, iremos te mostrar em poucos passos como desenvolver algo belo e funcional utilizando o docsify.
Mas antes de começar, é importante explicar que a documentação de sistemas ou sites é, em si, qualquer material de texto que os times envolvidos no desenvolvimento utilizam para realizar o seu trabalho. Ela serve para descrever o produto digital e contribuem para o seu status de autoridade.
Para quem não conhece, o docsify nada mais é que um gerador deste tipo de documentação em tempo real, que analisa e realiza a leitura de seus arquivos markdown (extensão.md) para gerar uma documentação com templates padronizados.
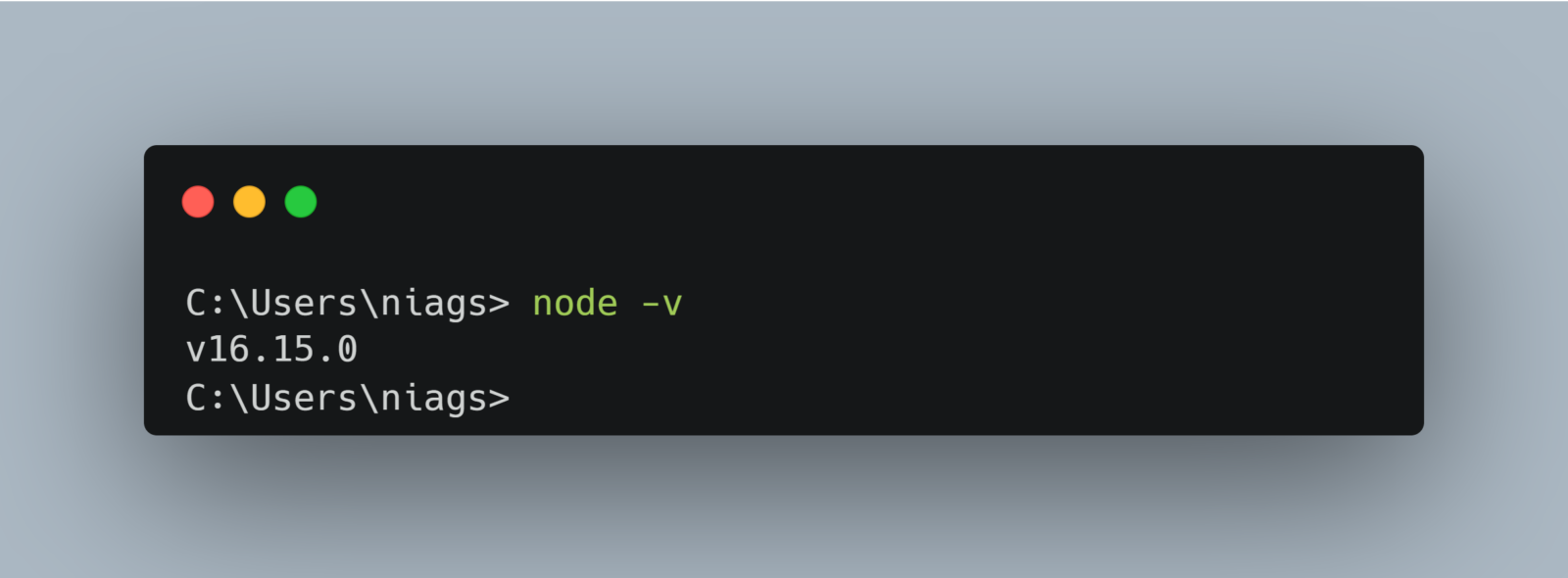
Para começar, é preciso ter o Node.js instalado em sua máquina. Nesse sentido, você pode conferir se já possui essa instalação digitando o comando $ node -v em seu terminal. Se estiver tudo certo, ele irá retornar uma mensagem como essa:

Após realizar a verificação, iremos instalar o docsify na máquina com o comando $ npm install docsify-cli -g:

Para iniciar um novo projeto com o docsify é muito simples, basta você criar uma pasta com o nome desejado, ir até ela e executar o comando $ docsify init. No exemplo abaixo utilizamos softdesign-doc.

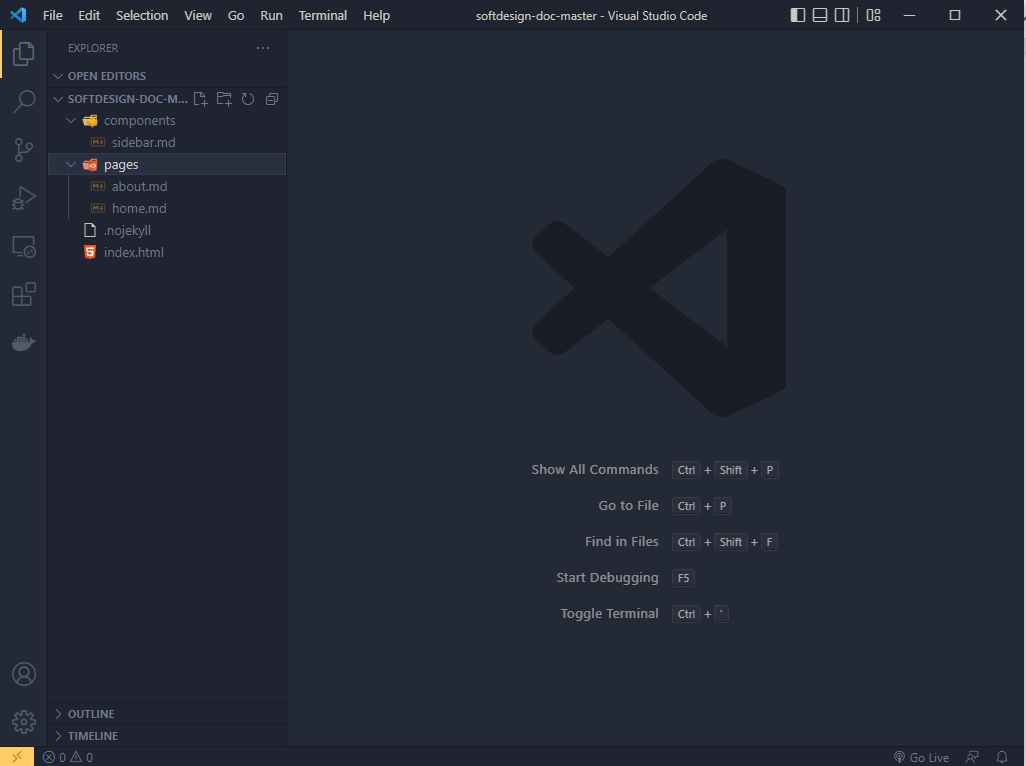
No local onde perguntam se queremos reescrever a pasta, apenas confirme com o ok (Y) e prossiga. Se o procedimento for um sucesso, você terá uma estrutura de arquivos igual a essa:

Por fim, entre na pasta e execute o comando $ docsify serve como solicitado para acessar o localhost pelo seu navegador. Assim, você irá visualizar o projeto rodando na porta 3000.
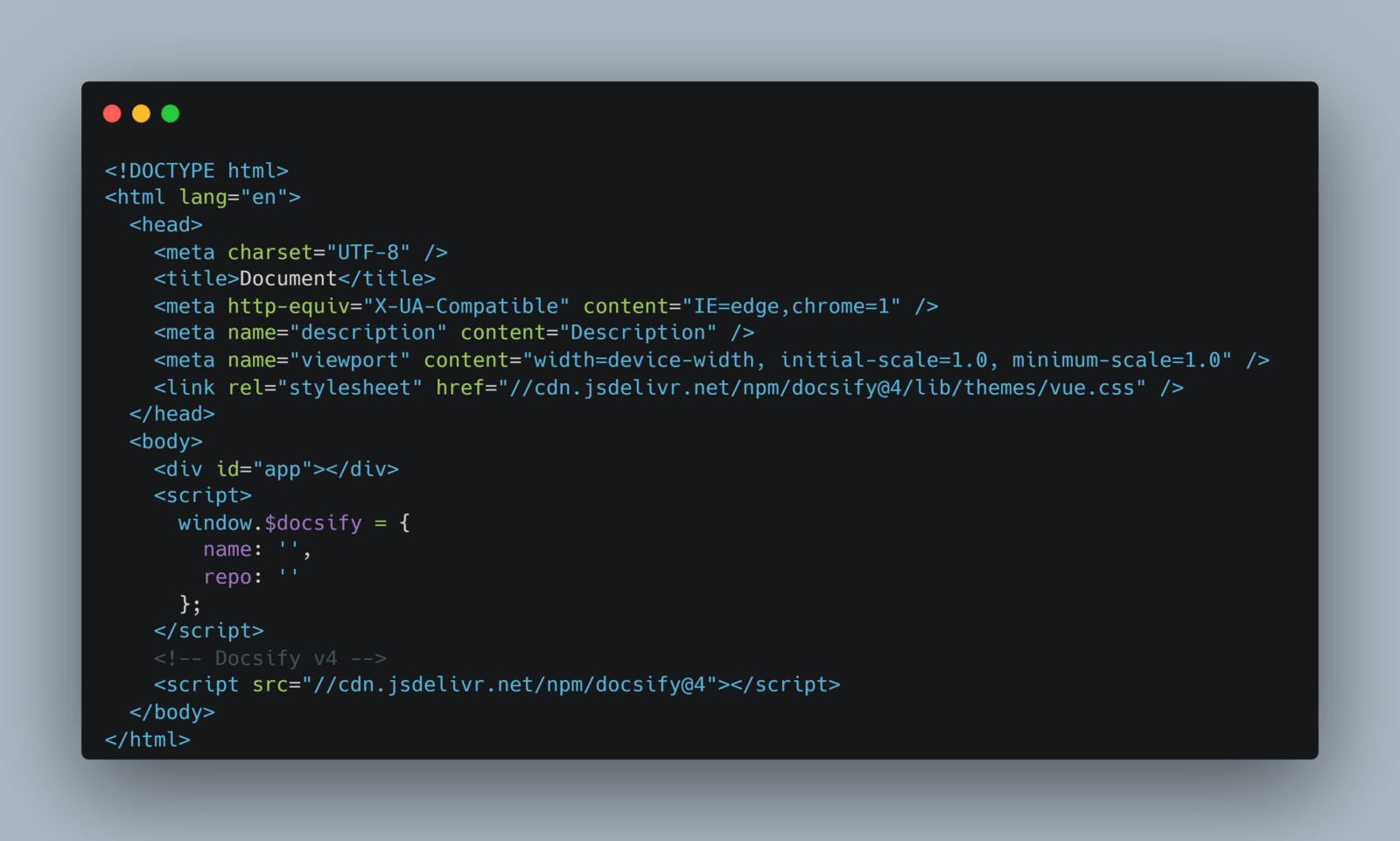
Ao concluir todo o processo acima, passamos para a parte mais interessante do projeto: as configurações do docsify. Para isso, basta abrir o projeto em qualquer editor de código de sua preferência. Acesse o arquivo index.html e lá você terá todas as configurações iniciais. É nessa etapa que a mágica acontece, dentro do objeto window.$docsify:

Você pode muito bem criar seu próprio CSS sem problema algum, mas também é possível utilizar um tema já existente. Confira a lista. No exemplo abaixo, nós escolhemos o theme simple dark. Para importar o seu tema basta remover o atual, que por padrão está associado ao link de CSS “//cdn.jsdelivr.net/npm/docsify@4/lib/themes/vue.css”. Depois, é só colocar o link que você escolheu. Feito isso, basta acessar o projeto no navegador que a modificação já estará lá.

Já escolhemos o tema desejado, agora temos que importar algumas bibliotecas JavaScript para a documentação ficar mais fluida. Separamos alguns plugins para utilizar. São eles:
Lista para realizar a importação:
<script src=”//unpkg.com/docsify-pagination/dist/docsify-pagination.min.js”></script>
<script src=”//unpkg.com/docsify/lib/plugins/search.min.js”></script>
<script src=”//cdn.jsdelivr.net/npm/docsify-copy-code/dist/docsify-copy-code.min.js”></script>
<script src=”https://cdn.jsdelivr.net/npm/docsify-tabs@1″></script>
<script src=”//cdn.jsdelivr.net/npm/prismjs@1/components/prism-bash.min.js”></script>
<script src=”//cdn.jsdelivr.net/npm/prismjs@1/components/prism-php.min.js”></script>
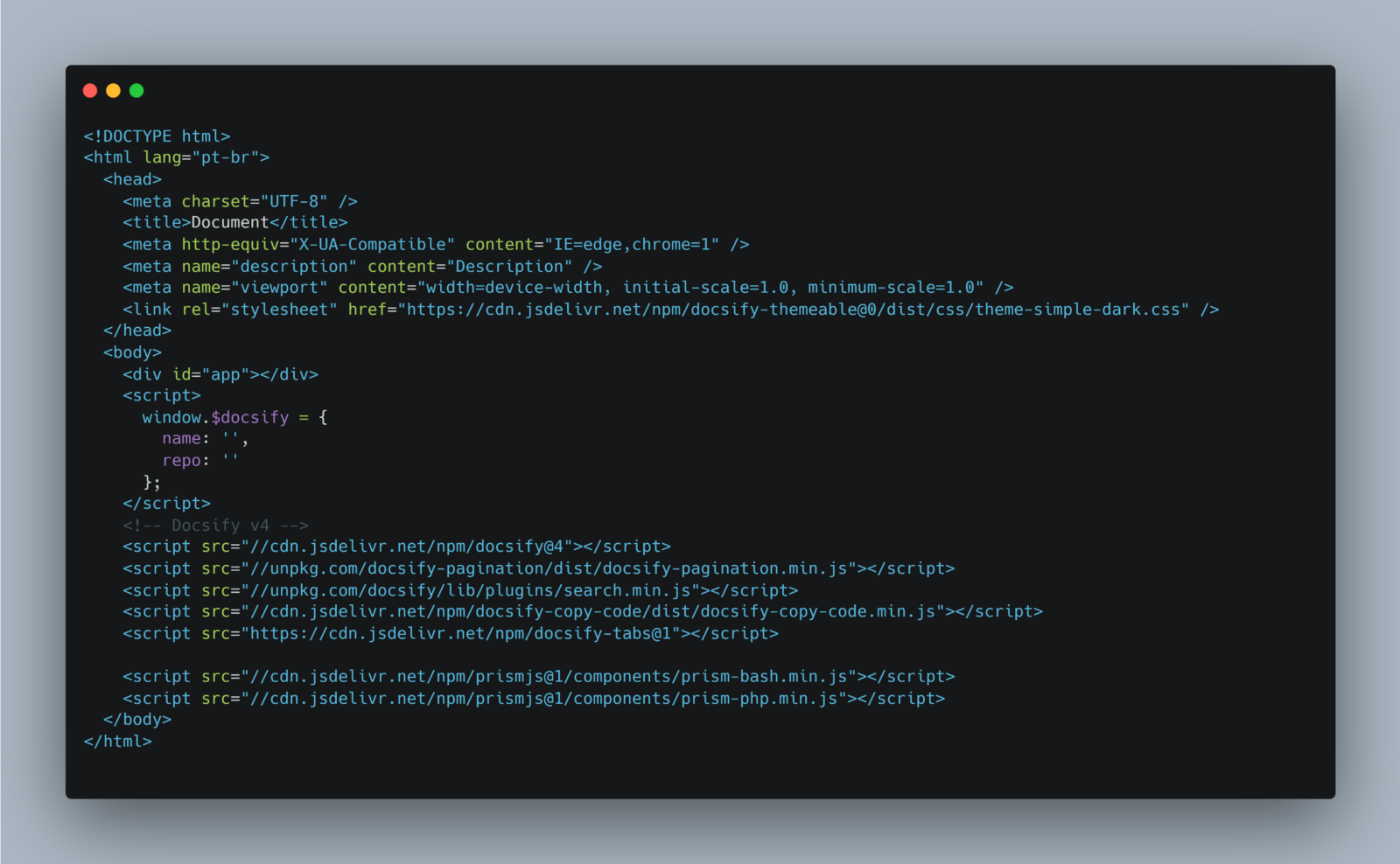
Você deve realizar a importação dos scripts antes de fechar a tag </body> no arquivo index.html conforme a imagem abaixo:

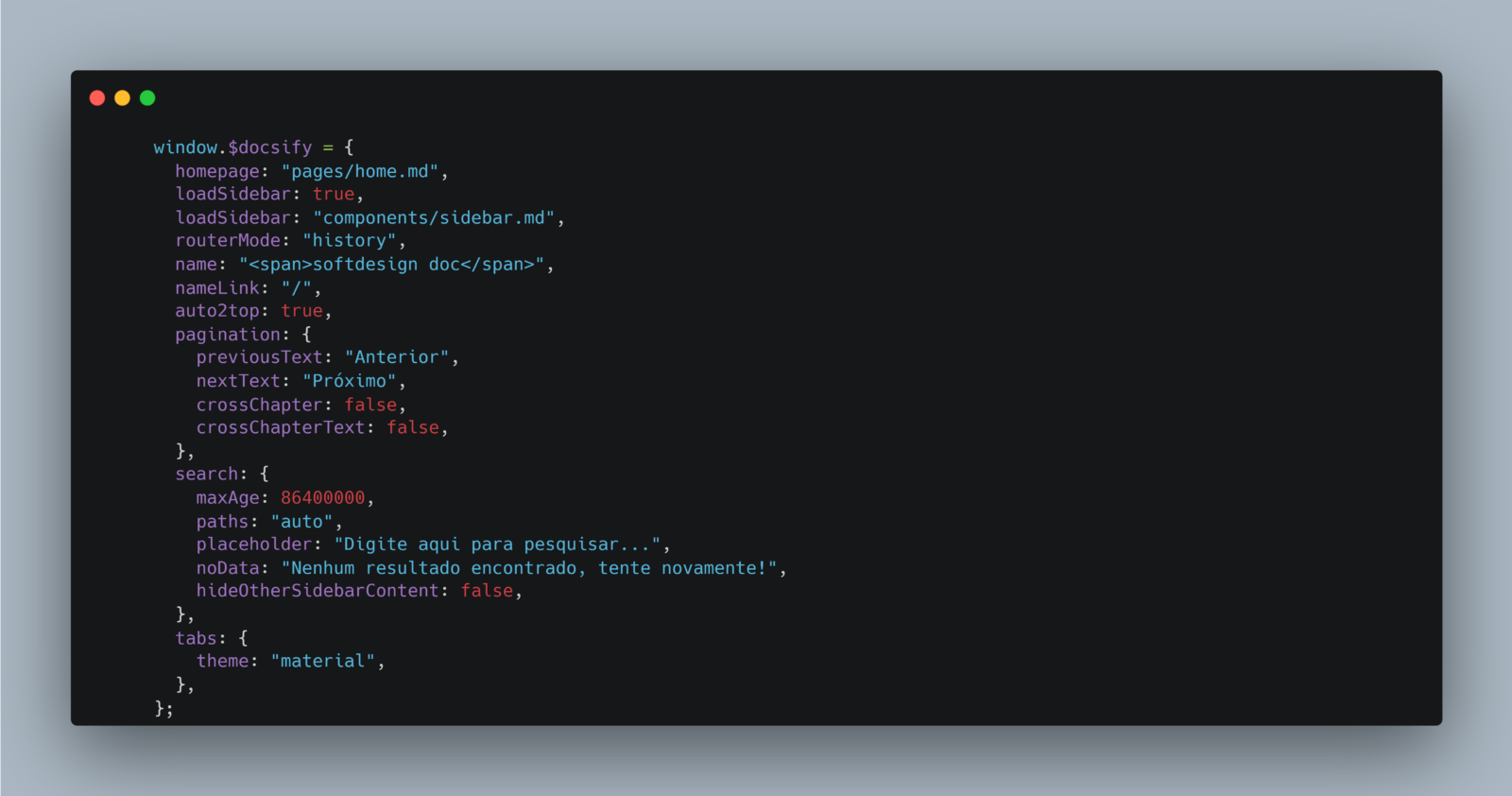
Na seção anterior apenas importamos os plugins, agora iremos realizar a configuração geral. Para isso, você irá adicionar as seguintes opções no window.$docsify:

Nesse momento, você deve estar se perguntando para que serve cada uma delas, certo? Mantenha a calma, pois já iremos te explicar.
Após realizar todas essas mudanças, nossa documentação com docsify está quase pronta. A etapa final é criar a estrutura de pastas e arquivos.
O primeiro passo é deletar o arquivo README.md que temos na raiz do projeto. Depois, criaremos as pastas components e pages. Dentro de components adicionaremos o arquivo sidebar.md, e na pages criaremos os arquivos home.md e about.md. Sua estrutura deve ficar exatamente assim:

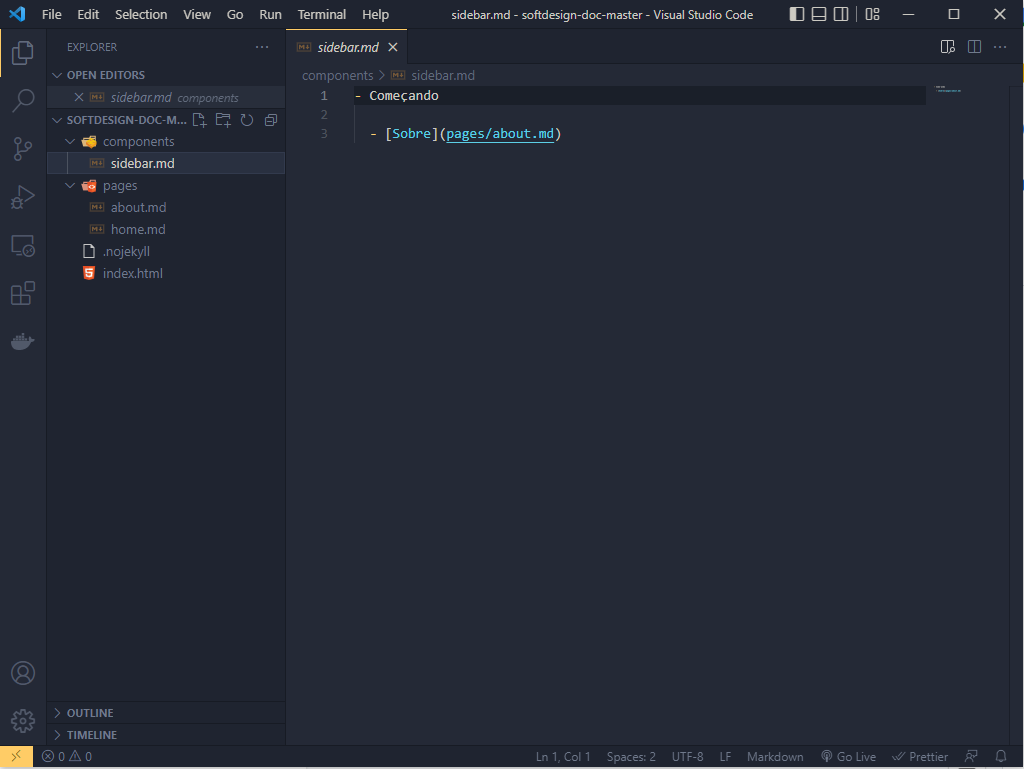
O segundo passo é abrir o sidebar e criar o menu lateral, como na imagem abaixo:

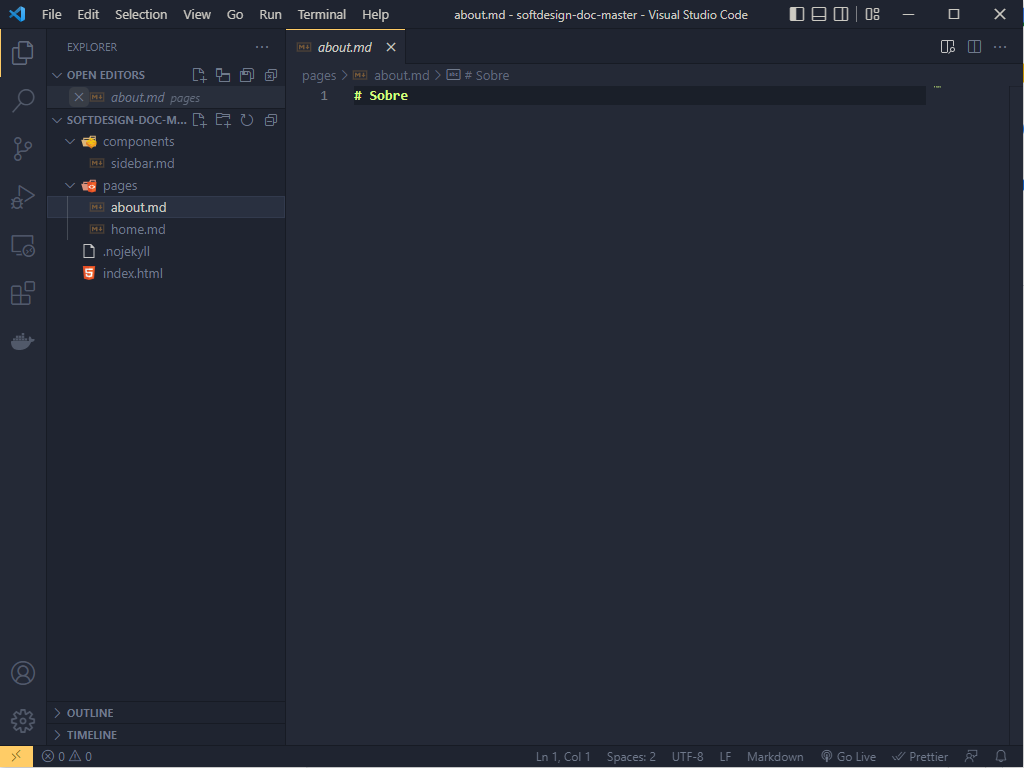
Essa configuração irá renderizar um menu chamado Começando e seus sub-menus Início e Sobre. Na página about, iremos apenas renderizar um título:

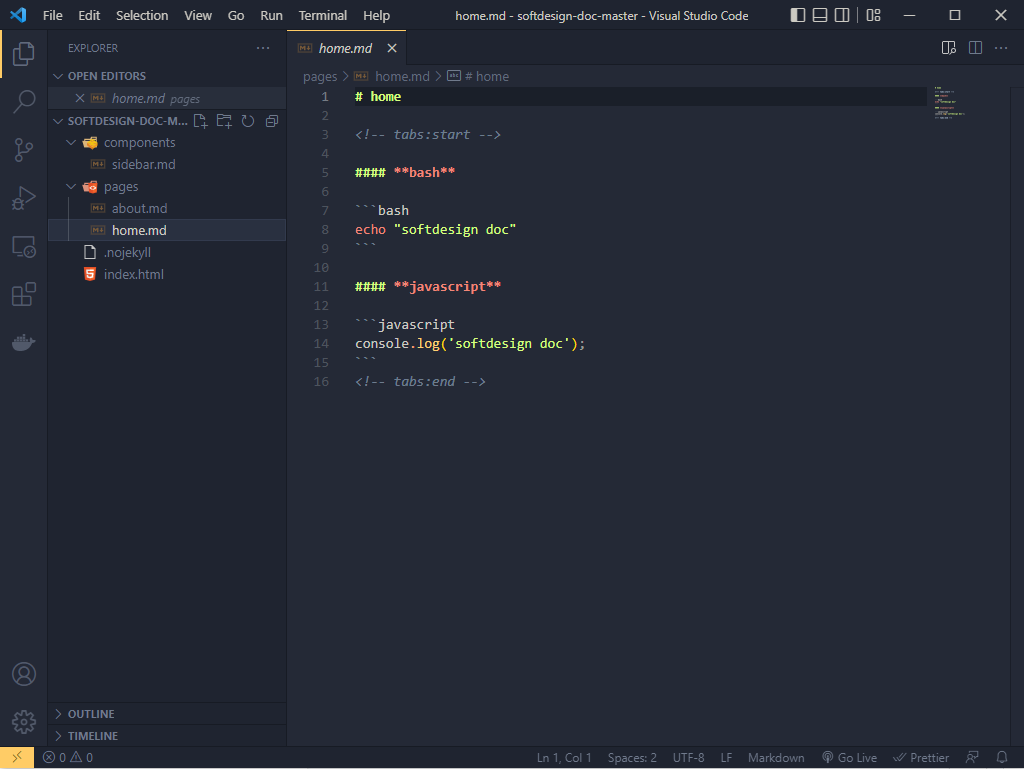
E na home, iremos colocar um pouco mais de informações como, por exemplo, as tabs e o copy:

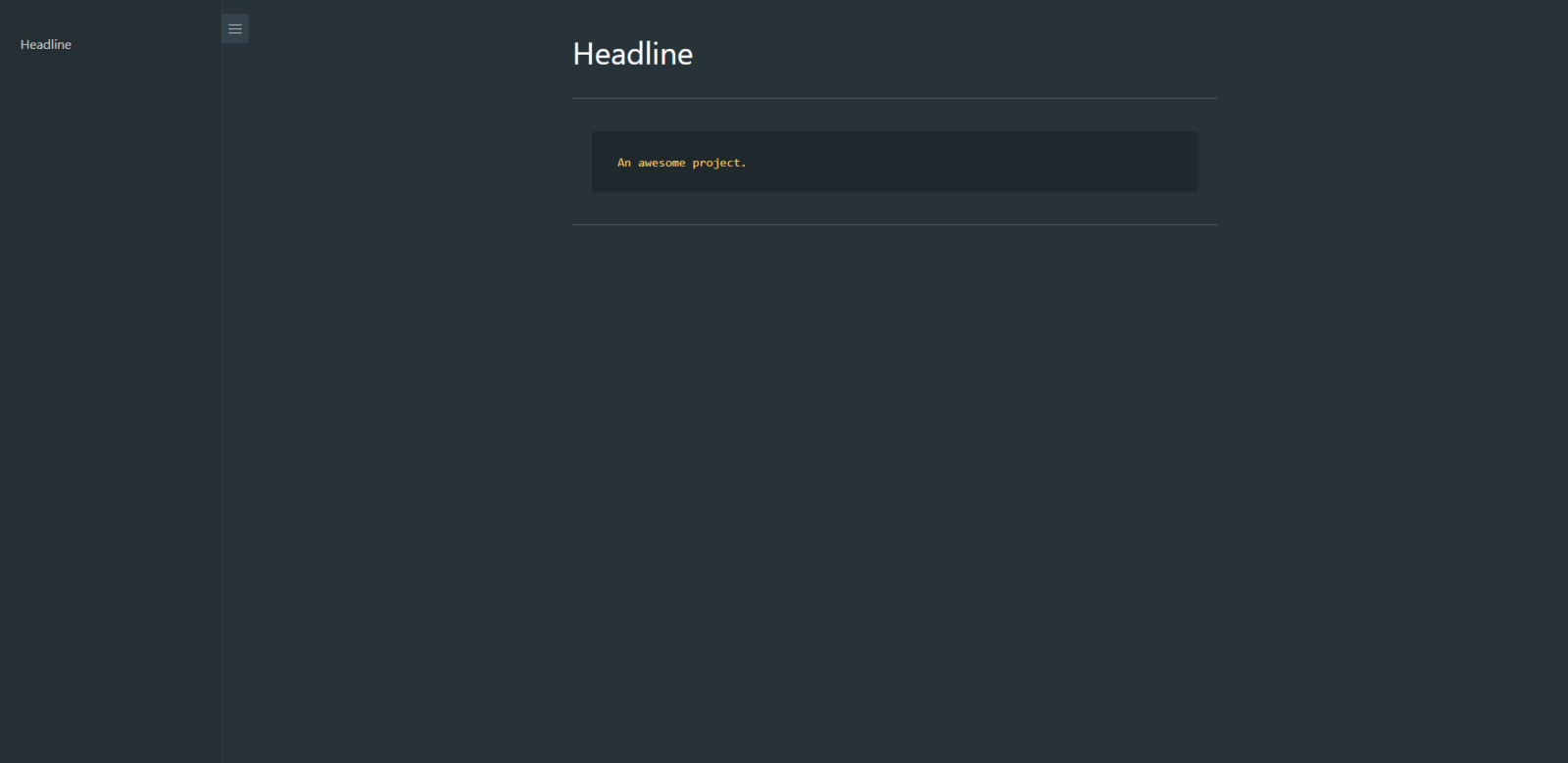
Já que você chegou até aqui, o mínimo que espera é ver o resultado. Então, se prepare que lá vai:
Se você precisa de ajuda para desenvolver soluções digitais, nosso time de desenvolvedores está pronto para te ajudar a criar produtos inovadores. Entre em contato com nossos especialistas por meio do formulário abaixo:
Entre em contato e vamos conversar sobre seus desafios de TI.