
- Desenvolvimento de Pessoas
Os protótipos desempenham papéis distintos e complementares no desenvolvimento de produtos digitais. Em termos práticos, um protótipo de baixa fidelidade é usado principalmente para a exploração inicial, validação rápida de ideias e iteração com baixo custo e pouco esforço. Por outro lado, protótipos de alta fidelidade são destinados a testes de usabilidade detalhados, simulação realista e obtenção de feedback específico.
No desenvolvimento de software, os protótipos permitem mostrar ao cliente as funcionalidades de um produto digital, sua interface e as jornadas do usuário. Contudo, é importante entender que os protótipos não são todos iguais: eles variam de acordo com a fidelidade. Por isso, a seguir, explicamos as diferenças entre protótipos de baixa e alta fidelidade.
Em resumo, um protótipo é um modelo de trabalho usado para testar e validar soluções, além de facilitar a apresentação de propostas de valor. Agora, considere que você tem uma ideia para um novo produto digital, como um aplicativo ou sistema. Antes de fazer um investimento considerável, é crucial planejar, testar e avaliar a viabilidade dessa ideia. Nesse sentido, um protótipo de baixa fidelidade pode ser uma alternativa eficaz.
Suas características incluem:
No contexto dos produtos digitais, os protótipos de baixa fidelidade são amplamente adotados por startups early stage – que buscam investimento – e por empresas que necessitam aprovar orçamentos para novos produtos. Segundo Gabriela Castro, Product Designer da SoftDesign, esses protótipos são empregados para esboçar o conceito da ideia, sem se preocupar muito com detalhes de User Experience. Em contraste, os protótipos de média e alta fidelidade demandam atenção aos pormenores de fluxo e interação.
Na SoftDesign, durante o serviço de Concepção, optamos por utilizar protótipos de baixa fidelidade, pois estamos numa fase inicial do produto, concentrados em desenhar jornadas, interfaces e determinar o investimento necessário em tecnologia. Já no serviço de Experimentação, geralmente desenvolvemos protótipos de alta fidelidade, pois buscamos feedback sobre uma versão o mais realista possível da solução digital.
Além disso, no Desenvolvimento de Software, também empregamos protótipos de baixa fidelidade como parte do processo de Discovery para novas funcionalidades em produtos já existentes. Esses protótipos auxiliam na discussão e validação de ideias antes de aprimorarmos o produto.
Na imagem abaixo, apresentamos um exemplo de protótipo de baixa fidelidade, criado pelos UX/UI Designers da SoftDesign por meio da ferramenta Miro. Este protótipo enfatiza principalmente as funcionalidades do produto digital, concentrando-se na solução para o problema em questão, em vez de priorizar a estética.

Um protótipo de alta fidelidade é uma representação detalhada e precisa do produto, incluindo aparência, interatividade e funcionalidades. Diferentemente dos protótipos de baixa fidelidade – que são esboços mais básicos – os protótipos de alta fidelidade são mais elaborados e oferecem uma simulação mais realista da experiência do usuário.
Imagine o seguinte cenário: após discutir amplamente sua ideia e passar por vários ciclos de evolução baseados em dados qualitativos e benchmarking, você está pronto para realizar testes com usuários. Isso significa que esse é o momento de criar um protótipo de alta fidelidade.
As características desse tipo de protótipo incluem:
É importante ressaltar que um protótipo de alta fidelidade não é o produto final. Por exemplo, se a sua solução é um aplicativo, o protótipo de alta fidelidade não tem código escrito e, portanto, não funciona de verdade. No entanto, ele simula o funcionamento do app para testar aspectos específicos do produto.
Usamos protótipos de alta fidelidade para:
No desenvolvimento de software, durante o ciclo de Discovery, é possível criar diversos tipos de protótipos. Porém, quando o refinamento é mais estruturado e há menos dúvidas, os designers preferem protótipos de alta fidelidade, utilizando componentes prontos e styleguides.
Ao desenvolver algo novo que precisa passar pela etapa de Discovery, o ideal é começar com um protótipo de baixa fidelidade, para alinhar o entendimento sobre desafios e objetivos de uso. Assim que possível, migramos para alta fidelidade”, recomenda Gabriela.
Na SoftDesign, ao longo do Discovery, testamos novas ideias e validamos conceitos com usuários reais. Já no Refinamento, esses protótipos ajudam a planejar e comunicar o design da interface do usuário (UI) para todos os envolvidos no projeto, garantindo um entendimento claro e consistente do produto.
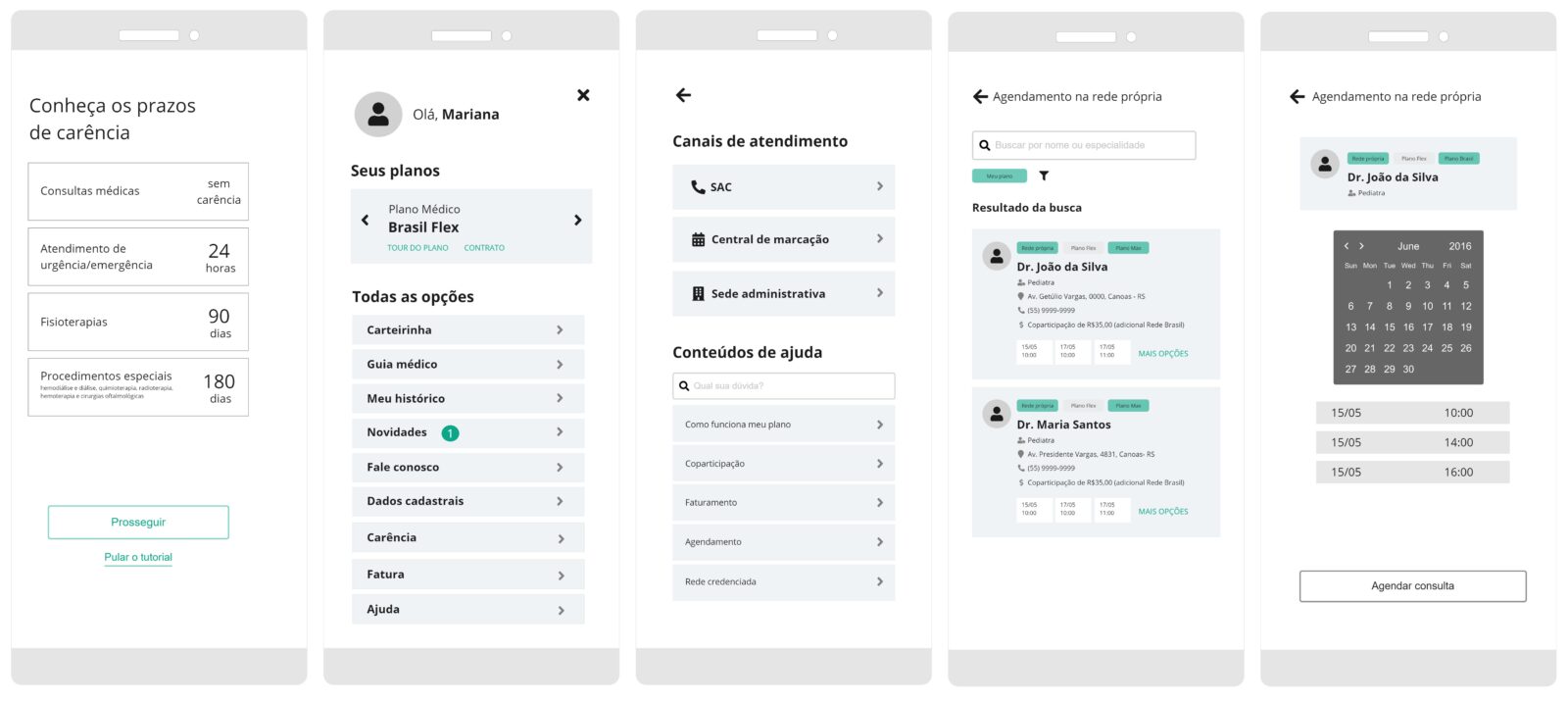
A imagem abaixo mostra um exemplo de protótipo de alta fidelidade criado por nossos UX/UI Designers na ferramenta Figma. Esse protótipo é detalhado e apresenta uma visualização completa de cada etapa percorrida pelo usuário, permitindo uma simulação realista da interação com o produto.

Por fim, acreditamos que prototipar em alta fidelidade é essencial para:
A diferença entre um wireframe e um protótipo reside no nível de detalhe e na finalidade de cada um no processo de design e desenvolvimento de produtos digitais. Na prática, o principal objetivo de um wireframe é planejar e estruturar o layout e a navegação, enquanto o protótipo foca na simulação detalhada e realista da experiência do usuário.
Suas principais diferenças são:
Em resumo, ambos são essenciais no processo de design, cada um com um propósito específico que contribui para o desenvolvimento eficiente de produtos digitais viáveis e com alto poder de engajamento.
É provável que, neste momento, você esteja se questionando se precisa desenvolver um protótipo de baixa ou alta fidelidade. Pois lembre-se que ao desenvolver protótipos, o mais importante é ter em mente que ele é uma estratégia para comunicação e aprendizado. Portanto, a escolha depende do que você deseja aprender com eles:
Protótipos de baixa fidelidade, como desenhos em papel, podem ser suficientes. Se preferir ferramentas digitais, use o Miro ou Whimsical para criar wireframes.
Você pode fazer isso com baixa fidelidade, desenhando um storyboard, ou com alta fidelidade, criando um protótipo funcional.
Você pode testar a interação, considerando tamanho e adequação ao uso, com um protótipo de baixa fidelidade em papelão, ou de alta fidelidade, com uma impressora 3D.
Ou seja, não há uma resposta certa ou errada na escolha dos protótipos. O importante é usar a criatividade para simular a solução de forma rápida e econômica, focando no aspecto que você deseja testar e aprender. Isso ajuda a reduzir incertezas e riscos antes da construção efetiva do produto ou funcionalidade.
Precisa de ajuda para desenvolver protótipos para sua solução digital? Conte com o time da SoftDesign para criar produtos digitais de impacto!